Joomla 1.5: Создание плагина smilies
| Индекс материала |
|---|
| Joomla 1.5: Создание плагина smilies |
| Создание плагина Joomla стр.2 |
| Создание плагина Joomla стр.3 |
| Все страницы |
В данной заметке я хочу осветить создание плагина для CMS Joomla 1.5. Плагин будет работать с контентом, а конкретно заменять некий набор символов на соответствующую картинку, в нашем случае вставлять в контент смайлы. Здесь я опишу процесс и свою методику разработки. Так же будут показан один нтересный, нестандартный приём разработки. Эта статья рассчитана на людей более - менее знакомых с CMS Joomla 1.5, и хоть немного понимающих её работу на уровне исходного кода. Готовый плагин можно скачать в конце статьи.
Заметил я за собой нехорошую привычку: ставить смайлики в текст, правда хрен ли от них толку, если они так текстом и остаются. И раз уж я страдаю такой хернёй, то почему бы не написать под это дело плагин, который будет приводить символьное представление смайликов в графическое?
Тут стоит заметить что визуальными html редакторами самого движка Joomla 1.5 - я не пользуюсь по нескольким причинам: во-первых они пока не могут дать приемлемый html код, во-вторых они глючат, и что больше всего всего раздражает - завёртывают содержимое тегов script в контенте - в блоки CDATA, и скрипты естественно, после такого отношения к себе не работают. Теперь я просто набираю статьи в декстопном редакторе, а потом просто копирую их в движок. Поэтому плагин будем делать не ввиде кнопки для редактора, а ввиде самостоятельного механизма.
Я для себя решил, что плагин должен быть расширяемым/универсальным. Т.е. в процессе эксплуатации мы должны иметь возможность добавлять новые сочетания символов как то: :P
:P :0) и т.п. и сопоставлять нужные им картинки. Название плагину я решил дать незамысловатое: Smilies. На самом деле получается, что сопоставить символам мы сможем любое изображение. :)
:0) и т.п. и сопоставлять нужные им картинки. Название плагину я решил дать незамысловатое: Smilies. На самом деле получается, что сопоставить символам мы сможем любое изображение. :)
Спасибо разработчикам Joomla 1.5 за то что они любезно предоставили файлы примеров для создания плагинов! В Joomla 1.5 есть несколько типов плагинов:
- authentication
- content
- editors
- editors-xtd
- search
- system
- tmp
- user
- xmlrpc
Эти типы так же являются именами директорий плагинов, которые в свою очередь находятся в директории plugins - что в корне движка. Примеры плагинов находятся в каждой из этих директорий, и называются example.php и example.xml
В Joomla 1.5 плагины можно создать несколькими способами, но мне "ближе к телу" ООП - реализация, её я и буду использовать в данной статье. Плагин я назвал "Smilies", значит файл плагина и манифеста называем соответсвенно: smilies.php и smilies.xml - создадим их пока, где нибудь на компе и сохраним в кодировке UTF-8. Так же создадим папку smilies и поместим в неё ещё два файла: collation.txt * и заглушку index.html
* - тут следует пояснить, что плагины в Joomla 1.5 не могут создавать таблицы в базе данных при установке, по крайней мере у меня не получилось сделать это стандарным способом т.е. поместив в xml - манифест такие строки:
<install>
<sql>
<file charset="utf8" driver="mysql">install.utf8.sql</file>
<file driver="mysql">install.sql</file>
</sql>
</install>
- и создав соответственно файлы install.utf8.sql и install.sql Но информацию то по сопоставлению символ - картинка надо где то хранить. Я решил не извращаться и хранить эту инфу в файле collation.txt - особо важной инфы в нём всё равно не будет, а работать с текстовыми файлами php умеет хорошо. На самом деле сначала я рассматривал вариант с расширением .ini но отказался от него - слишком много ограничений.
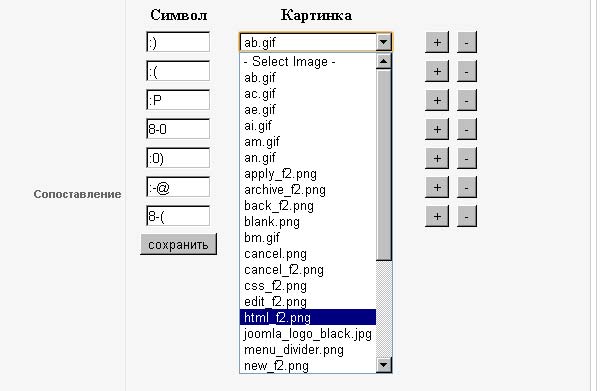
Файл манифеста попросту переправим под себя из примера plugins/content/example.xml, но это только сначала. Так как мы предполагаем расширение плагина новыми смайлами, а по сути мы дадим пользователю с самого начала указывать пары: символ - картинка, значит, если думать в рамках GUI то это должна быть своего рода строка... таблицы, где будет текстовое поле, рядом выпадающий список с файлами картинок, и здесь же кнопки для добавления/удаления новой такой же строки интерфейса:
Такого элемента интерфейса Joomla 1.5 не предоставляет, а жаль... ну, ничего - сделаем его сами. Причём здесь явно пахнет Javascript - ом.
В xml - теге install добавим атрибут method="upgrade" для того, что бы после установки плагина, когда мы продолжим разрабатывать его мы бы могли загружать новые версии не удаляя старую. Т.е. производить upgrade. В теге files пропишем наш файл smilies.php (smiles.xml - не обязательно) + укажем папку smiles
Файл smiles.xml:
<?xml version="1.0" encoding="utf-8"?> <install version="1.5" type="plugin" group="content" method="upgrade"> <name>Content - Smilies</name> <author>Moskitos80</author> <creationDate>07-10-2011</creationDate> <copyright>Copyright (C) 2011 - 2012. All rights reserved.</copyright> <license>GNU/GPL</license> <authorEmail>moskitos80@gmail.com</authorEmail> <authorUrl>/</authorUrl> <version>1.0</version> <description>Преобразует заданные символы в контенте в соответствующие смайлики</description> <files> <filename plugin="smilies">smilies.php</filename> <folder>smilies</folder> </files> </install>
Итак, на данный момент где то на компутере мы имеем два файла: smilies.php и smilies.xml а так же папку: smilies и в ней тоже 2 файла: collation.txt и index.html. В нашей разработке мы будем использовать ООП подход, а при таком раскладе нам нужно в главном файле плагина - это smilies.php описать класс с именем: plg(тип)(ИмяПлагина) т.е. в нашем случае: plgContentSmilies - потому, как тип нашего плагина "Content". Этот наш класс должен расширять Joomla - класс JPlugin (это касается плагинов любого типа). Если смотреть файл примера в движке: /plugins/content/example.php, то там класс имеет методы:
- onAfterContentSave
- onAfterDisplayContent
- onAfterDisplayTitle
- onBeforeContentSave
- onBeforeDisplayContent
- onPrepareContent
Плагины папки content, обрабатывают контент, после того, как движок его уже достал из базы, но перед тем, как он выводится на экран. Самое "популярное" событие - onPrepareContent. Оно запускается первее всех.
Так вот методы, которые я привёл в списке выше - фактически являются обработчиками событий, происходящих с контентом, если приглядеться к их названиям, они сами говорят, какие события они обрабатывают. Нас интересует естественно onPrepareContent. В нашем классе мы "перегрузим" имеено его, и он будет единственным. Снизу листинг файла smilies.php :
// Защита от прямого доступа:
defined('JPATH_BASE') or die ('Restricted access');
// Импортируем файл с классом, что бы JPlugin стал нам доступен:
jimport( 'joomla.plugin.plugin' );
class plgContentSmilies extends JPlugin
{
function onPrepareContent( &$article, &$params, $limitstart)
{
}
}
На данный момент мы имеем следующую структуру:
smilies.php smilies.xml smilies/collation.txt smilies/index.html
Причём содержание у нас сейчас имеют только два файла это smilies.php и smilies.xml - на данный момент этого вполне хватит. Теперь возьмём все эти файлы и папку и поместим в zip - архив, и обзовём его соответственно: smilies.zip
Рискну заметить, что если вы читаете эту статью у вас должен быть установлен локальный веб сервер, или какая нибудь другая тестовая площадка для сайтов. Желательно иметь установленную рабочую копию движка Joomla 1.5
Открываем админку нашего тестового сайта на Joomla. И загружаем наш недоделанный плагин. Топаем в расширения->менеджер плагинов и выбираем свой плагин ( Content - Smilies ), и публикуем его.
Теперь мы будем работать с уже установленным плагином, в директории плагинов, в движке - так мы сможем контролировать процесс разработки, и что бы удостовериться, что мы всё еще понимаем, что делаем - открываем файл: ...\plugins\content\smilies.php И добавляем в него пару строчек, теперь он должен выглядеть так:
// Защита от прямого доступа:
defined('JPATH_BASE') or die ('Restricted access');
// Импортируем файл с классом, что бы JPlugin стал нам доступен:
jimport( 'joomla.plugin.plugin' );
class plgContentSmilies extends JPlugin
{
function onPrepareContent( &$article, &$params, $limitstart)
{
echo '<h1>РАБОТАЕТ!!!</h1>';
return true;
}
}
Затем откройте какую нибудь статью на своём сайте, и если вы до сих пор всё делали правильно, то вы должны увидеть надпись "РАБОТАЕТ!!!", в самом верху, там, где выводится контент. Если нет, то проверяем, что не забыли опубликовать плагин, и что он вообще установился.
Следующим нашим шагом будет разработка интерфейса админа. Где же нам взять такой чудо-элемент, картинку которого я привел выше. Как я уже говорил Joomla 1.5 ничего подобного не предоставляет, но мы можем создать свой элемент управления.
Здесь мне видится такой выход: мы создадим свой элемент управления - frame, он будет выводить html-элемент IFRAME, который будет отображать ещё один наш файл, в котором мы уже сможем создать любой функционал, не взирая на ограничения движка Joomla. Итак, нужно добавить следующие строчки в файл манифеста smilies.xml :
<params addPath="/plugins/content/smilies"> <param name="frame" type="smiliesframe" label="Сопоставление" description="Сопоставление" /> </params>
Теперь он должен выглядеть так:
<?xml version="1.0" encoding="utf-8"?>
<install version="1.5" type="plugin" group="content" method="upgrade">
<name>Content - Smilies</name>
<author>Moskitos80</author>
<creationDate>07-10-2011</creationDate>
<copyright>Copyright (C) 2011 - 2012. All rights reserved.</copyright>
<license>GNU/GPL</license>
<authorEmail>moskitos80@gmail.com</authorEmail>
<authorUrl>/</authorUrl>
<version>1.0</version>
<description>Преобразует заданные символы в контенте в соответствующие смайлики</description>
<files>
<filename plugin="smilies">smilies.php</filename>
<folder>smilies</folder>
</files>
<params addPath="/plugins/content/smilies">
<param name="frame" type="smiliesframe" label="Сопоставление" description="Сопоставление" />
</params>
</install>
В теги params - заключаются . Если мы хотим добавить не стандартный элемент, то мы указываем в охватывающем теге params - атрибут addPath, а его значением станет путь в папку с файлом, где будет описан класс, реализующий нужный функционал. Далее указываем сам элемент param - все атрибуты соответствуют стандартным, но атрибут type - имеет значение - название файла (smiliesframe - без расширения), описывающего элемент класса.
Класс этот должен расширять класс JElement и иметь название JElement(имяФайлаЭлемента). Так, как в xml файле манифеста мы указали в атрибуте type параметра param значение smiliesframe, то файл нам нужно назвать smiliesframe.php , а класс который мы в нем опишем: JElementSmiliesFrame. Он должен иметь единственный метод:
fetchElement($name, $value, &$xmlElement, $control_name)
Где $name, $value - это значения одноимённых атрибутов xml - элемента <param /> в файле манифеста. $xmlElement - это объект JSimpleXMLElement, который содержит в себе дубликаты остальных параметров.
В принципе аргументы этого метода, в нашем случае, нам не интересны. Нам вообще нужно будет просто вернуть из метода нашего класса - html код элемента (это касается и всех остальных случаев) ниже листинг файла smiliesframe.php
<?php
defined('_JEXEC')or die('Restricted access');
class JElementSmiliesFrame extends JElement
{
public function fetchElement($name, $value, &$xmlElement, $control_name)
{
return '<iframe frameborder="0" src="/plugins/content/smilies/smiliestoolbar.php" width="400px" height="400" align="center">IFRAME не работает!</iframe>';
}
}
В листинге выше мы описали наш не стандарный элемент:
<param name="frame" type="smiliesframe" label="Сопоставление" description="Сопоставление" />
Который выведет в панели администратора html элемент IFRAME, который отоюражает результат работы файла /plugins/content/smilies/smiliestoolbar.php - создадим этот файл. Однако теперь нам нужно инициализировать систему, как бы с нуля, ведь фактически получается, что файл smiliestoolbar.php подключается у нас вне движка, а так хочется попользоваться его удобствами. Запустить систему "с толкача" можно следующим образом (пропишем этот код в самом начале файла smiliestoolbar.php) :
define('_JEXEC',1);
header('Content-type: text/html; charset=utf-8');
define('DS',DIRECTORY_SEPARATOR);
define('JPATH_BASE', realpath('..'.DS.'..'.DS.'..'.DS));
require_once(JPATH_BASE.DS.'includes'.DS.'defines.php');
require_once(JPATH_BASE.DS.'includes'.DS.'framework.php');
$mainframe = JFactory::getApplication('administrator');
Теперь опишу алгоритм работы панели админа: скрипт smiliestoolbar.php - получает сериализованный массив из файла collation.txt, десериализует его, и если в нём есть элементы, то он заполняет ими динамическую таблицу, если данных в массиве нет, то выводим таблицу с единственной, пустой строкой. В файле smiliestoolbar.php пропишем следующий код:
$smiles = array(); $smiles = unserialize( file_get_contents(JPATH_BASE.'/plugins/content/smilies/collation.txt') );
Далее нам потребуется Javascript, который предоставит нам функционал по добавлению/удалению строк таблицы:
<script type="text/javascript">
<!--
//добавить строку:
function addrow(index) {
var htmlTable = document.getElementById("smiletable");
htmlTable.insertRow(index + 1);
htmlTable.rows[index + 1].insertCell(0);
htmlTable.rows[index + 1].insertCell(1);
htmlTable.rows[index + 1].insertCell(2);
htmlTable.rows[index + 1].cells[0].innerHTML = '<input size="5" name="smile[ch][]" value="" />';
//Здесь сделано так, из-за косяков с id - при данном раскладе он получается одинаковым и это вызывает
// ошибку в IE.
htmlTable.rows[index + 1].cells[1].innerHTML = "<?php echo addslashes( images('smile[im][]','zzz'))?>";
htmlTable.rows[index + 1].cells[1].innerHTML = htmlTable.rows[index + 1].cells[1].innerHTML.replace(/zzz/gm,'img_' + index);
htmlTable.rows[index + 1].cells[2].innerHTML = '<input type="button" onclick="addrow(this.parentNode.parentNode.rowIndex)" value="+" /> ' +
'<input type="button" onclick="delrow(this.parentNode.parentNode.rowIndex)" value="-" />';
}
//удалить строку:
function delrow(index) {
var htmlTable = document.getElementById("smiletable"),
rowCount = htmlTable.rows.length;
// Это проверка для того, что бы пользователь не мог удалить
// последнюю строку.
if(rowCount > 2) {
htmlTable.deleteRow(index);
} else {
return false;
}
}
//-->
</script>
В листинге выше мы наблюдаем вставку php кода, использующую функцию images('smile[im][]','zzz') код этой функции выводит выпадающий список файлов картинок из директории /images/ и взят из метода класса JHTMLList::image()

Можно было бы использовать и стандарный функционал:
JHTML::_('list.images', $name, $active, ... );
Но он не позволяет передавать id для тега картинки, он формирует его из параметра $name, а так, как строки у нас формируются динамически, а имя элементов выпадающих списков для картинок - у нас одинаковое smile[im][] ( да кстати, и имена текстовых полей для символов смайлов тоже smile[ch][] ) формирующее в итоге массив $_POST['smile']:
Array (
[ch] => Array
(
[0] => :)
[1] => :(
[2] => :P
[3] => :@
)
[im] => Array
(
[0] => articles.jpg
[1] => clock.jpg
[2] => ext_com.png
[3] => ext_com.png
)
)
то и id в таком случае получается одинаковым, и IE нам этого не прощает. Поэтому я взял код метода класса JHTMLList::image() и чуть - чуть его подправил, так, что бы можно было указывать id для тега картинки и попросту вынес его в отдельную функцию:
// Функция взята из класса JHTMLList::image() и переделана из-за того что в стандартной нельзя
// Задать id картинке
function images( $name, $idtag, $active = NULL, $directory = NULL, $extensions = "bmp|gif|jpg|png" )
{
if ( !$directory ) {
$directory = '/images/';
}
jimport( 'joomla.filesystem.folder' );
$imageFiles = JFolder::files( JPATH_SITE.DS.$directory );
$images = array( JHTML::_('select.option', '', '- '. JText::_( 'Select Image' ) .' -' ) );
foreach ( $imageFiles as $file ) {
if ( preg_match( "#$extensions#i", $file ) ) {
$images[] = JHTML::_('select.option', $file );
}
}
$images = JHTML::_('select.genericlist', $images, $name, 'class="inputbox" size="1" '. $javascript, 'value', 'text', $active, $idtag );
return $images;
}
А вот код, который формирует саму html - таблицу, согласно алгоритму:
<form name="smileconfig" method="post" action="">
<table id="smiletable" width="350px" cellpadding="1" cellspacing="1">
<thead>
<tr>
<th>Символ</th>
<th>Картинка</th>
<th> </th>
</tr>
</thead>
<tbody>
<?php if(count($smiles['ch']) < 1 ):?>
<tr>
<td style="width:76px"><input size="5" name="smile[ch][]" value="" /></td>
<td>
<?php echo JHTML::_('list.images', 'smile[im][]')?>
</td>
<td>
<input type="button" onclick="addrow(this.parentNode.parentNode.rowIndex)" value="+" />
<input type="button" onclick="delrow(this.parentNode.parentNode.rowIndex)" value="-" />
</td>
</tr>
<?php else : for( $i = 0; $i < count($smiles['ch']); $i++) : ?>
<tr>
<td style="width:76px"><input size="5" name="smile[ch][]" value="<?php echo trim($smiles['ch'][$i])?>" /></td>
<td>
<?php echo images('smile[im][]','img_'.$i, trim($smiles['im'][$i] ))?>
</td>
<td>
<input type="button" onclick="addrow(this.parentNode.parentNode.rowIndex)" value="+" />
<input type="button" onclick="delrow(this.parentNode.parentNode.rowIndex)" value="-" />
</td>
</tr>
<?php endfor; endif; ?>
</tbody>
</table>
<input type="submit" name="send" value="сохранить" />
</form>
А вот полный листинг файла smiliestoolbar.php (это самый объёмный файл в плагине.)
<?php
header('Content-type: text/html; charset=utf-8');
// Инициализация движка ----------------------------
define('_JEXEC',1);
define('DS',DIRECTORY_SEPARATOR);
define('JPATH_BASE', realpath('..'.DS.'..'.DS.'..'.DS));
require_once(JPATH_BASE.DS.'includes'.DS.'defines.php');
require_once(JPATH_BASE.DS.'includes'.DS.'framework.php');
$mainframe = JFactory::getApplication('administrator');
//---------------------------------------------------
if( isset($_POST['smile']) && is_array($_POST['smile']) )
{
$saved = serialize( $_POST['smile'] );
file_put_contents(JPATH_BASE.'/plugins/content/smilies/collation.txt', $saved );
}
$smiles = array();
$smiles = unserialize(file_get_contents(JPATH_BASE.'/plugins/content/smilies/collation.txt'));
JHTMLList::image();
// Функция взята из класса JHTMLList::image() и переделана из-за того что в стандартной нельзя
// Задать id картинке
function images( $name, $idtag, $active = NULL, $directory = NULL, $extensions = "bmp|gif|jpg|png" )
{
if ( !$directory ) {
$directory = '/images/';
}
jimport( 'joomla.filesystem.folder' );
$imageFiles = JFolder::files( JPATH_SITE.DS.$directory );
$images = array( JHTML::_('select.option', '', '- '. JText::_( 'Select Image' ) .' -' ) );
foreach ( $imageFiles as $file ) {
if ( preg_match( "#$extensions#i", $file ) ) {
$images[] = JHTML::_('select.option', $file );
}
}
$images = JHTML::_('select.genericlist', $images, $name, 'class="inputbox" size="1" '. $javascript, 'value', 'text', $active, $idtag );
return $images;
}
?>
<script type="text/javascript">
<!--
//добавить строку:
function addrow(index) {
var htmlTable = document.getElementById("smiletable");
htmlTable.insertRow(index + 1);
htmlTable.rows[index + 1].insertCell(0);
htmlTable.rows[index + 1].insertCell(1);
htmlTable.rows[index + 1].insertCell(2);
htmlTable.rows[index + 1].cells[0].innerHTML = '<input size="5" name="smile[ch][]" value="" />';
//Здесь сделано так, из-за косяков с id - при данном раскладе он получается одинаковым и это вызывает
// ошибку в IE.
htmlTable.rows[index + 1].cells[1].innerHTML = "<?php echo addslashes( images('smile[im][]','zzz'))?>";
htmlTable.rows[index + 1].cells[1].innerHTML = htmlTable.rows[index + 1].cells[1].innerHTML.replace(/zzz/gm,'img_' + index);
htmlTable.rows[index + 1].cells[2].innerHTML = '<input type="button" onclick="addrow(this.parentNode.parentNode.rowIndex)" value="+" /> ' +
'<input type="button" onclick="delrow(this.parentNode.parentNode.rowIndex)" value="-" />';
}
//удалить строку:
function delrow(index) {
var htmlTable = document.getElementById("smiletable"),
rowCount = htmlTable.rows.length;
// Это проверка для того, что бы пользователь не мог удалить
// последнюю строку.
if(rowCount > 2) {
htmlTable.deleteRow(index);
} else {
return false;
}
}
//-->
</script>
<style>
<!--
table#smiletable tr td{text-align:center}
//-->
</style>
<form name="smileconfig" method="post" action="">
<table id="smiletable" width="350px" cellpadding="1" cellspacing="1">
<thead>
<tr>
<th>Символ</th>
<th>Картинка</th>
<th> </th>
</tr>
</thead>
<tbody>
<?php if(count($smiles['ch']) < 1 ):?>
<tr>
<td style="width:76px"><input size="5" name="smile[ch][]" value="" /></td>
<td>
<?php echo JHTML::_('list.images', 'smile[im][]')?>
</td>
<td>
<input type="button" onclick="addrow(this.parentNode.parentNode.rowIndex)" value="+" />
<input type="button" onclick="delrow(this.parentNode.parentNode.rowIndex)" value="-" />
</td>
</tr>
<?php else : for( $i = 0; $i < count($smiles['ch']); $i++) : ?>
<tr>
<td style="width:76px"><input size="5" name="smile[ch][]" value="<?php echo trim($smiles['ch'][$i])?>" /></td>
<td>
<?php echo images('smile[im][]','img_'.$i, trim($smiles['im'][$i] ))?>
</td>
<td>
<input type="button" onclick="addrow(this.parentNode.parentNode.rowIndex)" value="+" />
<input type="button" onclick="delrow(this.parentNode.parentNode.rowIndex)" value="-" />
</td>
</tr>
<?php endfor; endif; ?>
</tbody>
</table>
<input type="submit" name="send" value="сохранить" />
</form>
Тут есть один тонкий момент: Когда мы настраиваем сопоставление символы - картинка, сохранить наши настройки мы сможем только той кнопкой "сохранить" которая выводится снизу нашей таблицы, а не стандарной кнопкой движка Joomla 1.5 - это плата за использование настолько нестандарного подхода к разработке панели админа.
Нам осталось лишь дописать код замены в файле smilies.php Замену будем производить, как во вводном тексте, так и полном тексте статьи, при помощи фунций str_replace - ей мы передадим массивы, полученные из десериализованного массива из файла collation.txt. Полный код основного файла плагина smilies.php
<?php
defined('JPATH_BASE') or die ('Restricted access');
jimport( 'joomla.plugin.plugin' );
class plgContentSmilies extends JPlugin
{
function onPrepareContent( &$article, &$params, $limitstart)
{
$smiles = array();
// Получаем, десериализуем массив из файла:
$smiles = unserialize(file_get_contents(JPATH_BASE.'/plugins/content/smilies/collation.txt'));
// В массиве $smiles['im'] у нас только имена файлов, нужно что бы были
// полноценные html теги картинок:
foreach($smiles['im'] AS &$pic)
{
$pic = '<img class="smilies-pic" src="images/'.$pic.'" />';
}
// Замена во вводном тексте:
$article->introtext = str_replace($smiles['ch'], $smiles['im'], $article->introtext);
// Замена в основном тексте:
$article->text = str_replace($smiles['ch'], $smiles['im'], $article->text);
return true;
}
}
На данный момент мы должны иметь следующие файлы:
smilies.php smilies.xml smilies/smiliesframe.php smilies/smiliestoolbar.php smilies/collation.txt smilies/index.html
Теперь можно залить картинки смайлов в папку images, настроить сопоставление символ - картинка и всё! В итоге мы получили механизм, коорый позволяет нам заменять некий набор символов в статье, на соответствующую картинку, причём и наборы символов и картинки можно добавлять в неограниченном количестве. Если что то не понятно спрашиваем в комментариях. Вот ссылка на готовый
 Joomla 1.5: Создание плагина smilies
Joomla 1.5: Создание плагина smilies
